2020. 3. 18. 21:06ㆍprogramming/Javascript
학교에서 JAVA 수업시간에 클래스, 객체지향 처음 배울 때 자동차 예시 다음으로 가장 많이 들었던,
붕어빵 예시가 생각났다.
클래스는 만들고자 하는 객체의 설계도인데, 만들려는 객체가 가져야할 속성과 기능을 명시한다.
자바스크립트엔 class가 없었기 때문에 생성자 함수로 인스턴스를 만들었다고 한다.
생성자 함수를 정의 할 때는 '이건 생성자 함수야' 라는걸 표시하기 위해 함수 이름 첫글자를 대문자로 쓴다.
그리고 클래스 즉, 생성자 함수(붕어빵 틀)는 인스턴스 생성 시 전달 받은 인자로 속성을 초기화 한다.
1.생성자 함수
function 붕어빵( 앙꼬 , 반죽 ){
this.앙꼬 = 앙꼬;
this.반죽 = 반죽;
this.붕어빵굽기 = function(){
console.log(`${this.앙꼬}맛 ${this.반죽}붕어빵 나왔습니다.`);
}
}
객체 생성 시 생성자 안의 변수와 메소드는
매 인스턴스마다 새로 만들어지기 때문에 생성자 안에 메소드를 포함시키면 메모리가 효율적이지 못하다.
쉽게 말해, 변수는 생성할 때 넣은 인자에 따라 달라지고 인스턴스의 특징도 달라진다. (예시- 단팥을 넣으면 단팥 붕어빵, 슈크림을 넣으면 슈크림 붕어빵)
하지만, 붕어빵을 구워내는 '붕어빵 굽기' 메소드는 단팥 붕어빵이든 슈크림 붕어빵이든 로직은 똑같다.
이 똑같은 기능을 하는 메소드를 굳이 매 붕어빵마다 만들어 주는 것은 비효율 적이다.
그래서 인스턴스들이 공유해서 쓰는 프로토타입을 사용하게 된다.
function 붕어빵( 앙꼬 , 반죽 ){
this.앙꼬 = 앙꼬;
this.반죽 = 반죽;
}
붕어빵.prototype.붕어빵굽기 = function(){
console.log(`${this.앙꼬}맛 ${this.반죽}붕어빵 나왔습니다.`);
}
이 프로토타입을 객체들이 공유하여 사용하기 때문에
새로운 객체를 생성할 때 생성자 안의 변수들만 생성한다.※ 화살표함수로는 생성자 정의할 수 없다. this 때문인가?? (정확히 알게되면 수정하기)
//생성자 함수를 변수에 할당하는 것도 가능하다
const 붕어빵 = function(앙꼬, 반죽){
this.앙꼬 = 앙꼬;
this.반죽 = 반죽;
};
붕어빵.prototype.붕어빵굽기 = function(){
console.log(`${this.앙꼬}맛 ${this.반죽}붕어빵 나왔습니다.`);
}
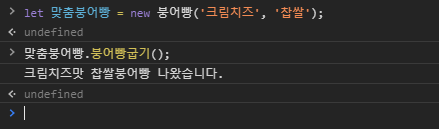
객체 생성은 new 키워드를 사용한다.

이젠 자바스크림트에서도 class를 사용할 수 있게 되었다. 클래스 정의 방법은 아래와 같다.
2. class
//class선언문으로 생성자 정의 방법
class 붕어빵{
constructor(앙꼬, 반죽){
this.앙꼬 = 앙꼬;
this.반죽 = 반죽;
}
붕어빵굽기(){
console.log(`${this.앙꼬}맛 ${this.반죽}붕어빵 나왔습니다.`);
}
};
const 붕어빵 = class{
constructor(앙꼬, 반죽){
this.앙꼬 = 앙꼬;
this.반죽 = 반죽;
}
붕어빵굽기(){
console.log(`${this.앙꼬}맛 ${this.반죽}붕어빵 나왔습니다.`);
}
};
'programming > Javascript' 카테고리의 다른 글
| 비슷해 보이는- setTimeout , setInterval, requestAnimationFrame (0) | 2020.04.18 |
|---|---|
| canvas 시작해보기 (내용 다듬기!!) (0) | 2020.04.17 |
| 날짜 정보가 필요할 땐 new Date() (0) | 2020.03.17 |
| 이벤트 전파 (0) | 2020.02.07 |
| 마우스 이벤트 연습하기 (0) | 2020.02.06 |