2020. 2. 7. 12:48ㆍprogramming/Javascript

이벤트의 전파 단계
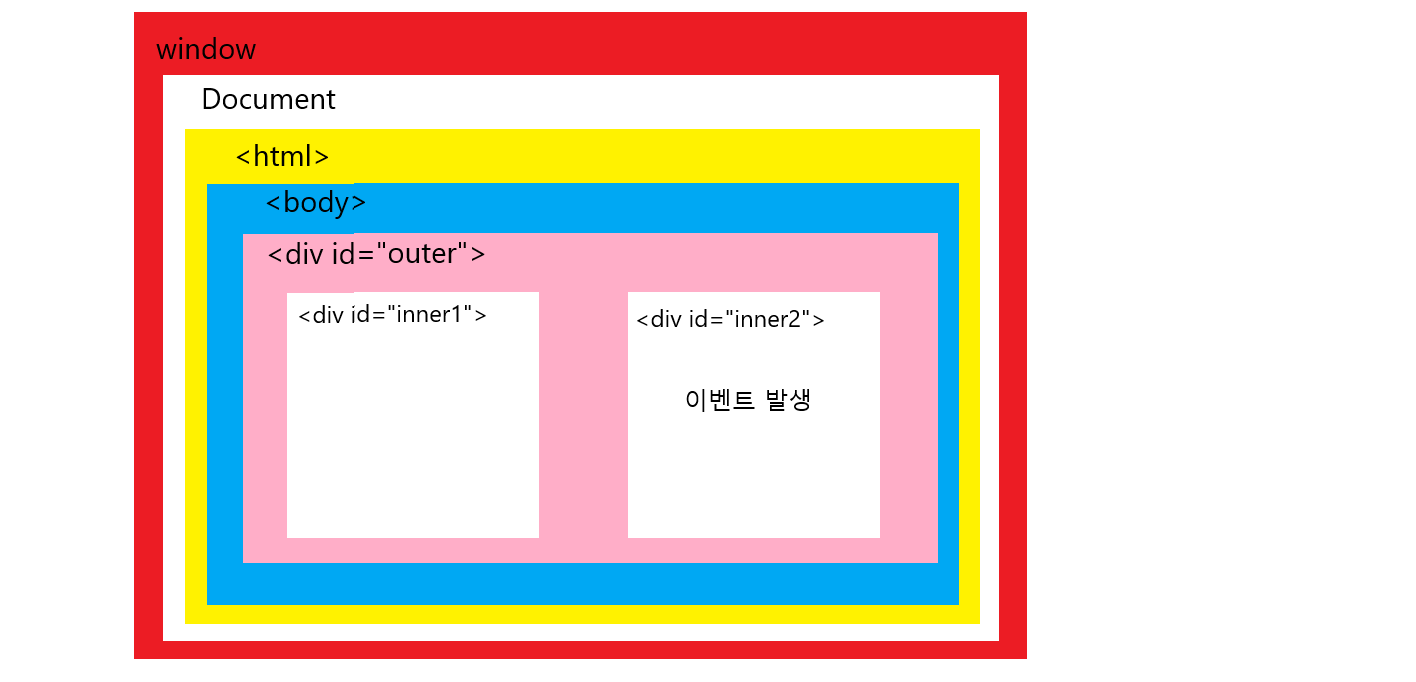
위의 그림처럼 HTML요소는 자식이 부모 위에 겹쳐진 형태로 표시된다. 따라서 자식에서 이벤트가 발생해도 컴퓨터는 자식요소를 클릭한 건지 부모를 클릭한 건지 구분하지 못하기 때문에 전체 요소를 검사하며 발생한 이벤트에 반응하는 리스너가 있는지 찾는다.
| 윈도우 객체 -> document -> Html -> body -> #outer -> #inner1 -> #inner2 순서로 검사가 진행된다. |
1) 캡쳐링 단계
윈도우 객체에서 #inner2 즉, 타겟요소에 도달하기까지 이밴트 리스너를 찾는 단계를 캡쳐링 단계라고 한다.
이 과정에서 타겟요소에 도달하기 전에 해당 이벤트에 반응하도록 등록된 리스너가 있다면,
그 리스너가 해당 이벤트를 빼돌린다.(캡처한다) 이렇게 되면 타겟 요소는 이벤트를 수신할 수 없다.
addEventListner()의 세번째 요소에 true로 설정하면 이벤트 캡쳐링을 사용한다.
캡쳐링을 차단하려면 세번째 인수 생략하거나 false를 설정해준다. 디폴트가 false이다.
2) 타켓 단계
이벤트가 해당 타겟에 도달해 등록된 이벤트 리스너가 실행되는 단계이다.
3)버블링 단계
타겟의 이벤트가 실행되고 나면 다시 이벤트는 자기가 왔던 길을 돌아가는데, 이 과정에서 해당 이벤트에 반응하는 리스너들이 실행이 된다.
이벤트 전파 취소하기 - stopPropagation()
이벤트 리스너 안에서 이벤트 객체(e)의 stopPropagation() 메서드를 호출하면 이벤트가 다음 요소로 전파되는 것을 막는다.( 같은 요소 안에서의 이벤트 전파는 차단되지 않는다. )
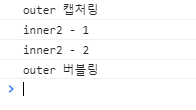
예시) 이벤트 전파 차단을 하지 않았을 때.

See the Pen YzXzgrz by volt-nuna (@ddonni0426) on CodePen.
예시2)이벤트 전파를 차단했을 때.

See the Pen zYGYbwm by volt-nuna (@ddonni0426) on CodePen.
이벤트 전파 일시 정지 하기 - stopImmediatePropagation()
같은 요소내의 이벤트 전파까지 멈춘다.
이벤트 리스너 안에서 이벤트객체의 stopImmediatePropagation()호출.
기본 동작 취소하기 - preventDefault()
웹브라우저에 구현된 기본 동작을 취소한다.
주로 submit을하면 새로고침되는 현상을 막을 때 많이 쓴다.
'programming > Javascript' 카테고리의 다른 글
| 생성자와 클래스 - p682~ (0) | 2020.03.18 |
|---|---|
| 날짜 정보가 필요할 땐 new Date() (0) | 2020.03.17 |
| 마우스 이벤트 연습하기 (0) | 2020.02.06 |
| Javascript 배열( 선언과 초기화 및 활용 ) 틈틈이 추가예정 (0) | 2020.02.05 |
| 인피니트 스크롤 구현 공식 (0) | 2020.01.28 |