2019. 10. 26. 03:31ㆍprogramming/CSS
| position 속성 | 차원 |
부모-자식간 마진병합 |
top,right, bottom, left 적용 가능여부 |
자식의 높이 값이 부모에게 영향 | z- index 적용 |
| static | 2차원 | O | X | O | X |
| fixed | 3차원 | X | O | X | O |
| relative | 2,3차원 | O | O | O | O |
| absolute | 3차원 | X | O | X | O |
(참고- fixed는 주로 bar에 사용)
*부모-자식간 마진 병합? (부모와 자식이 둘 다 2차원일 경우 발생)
부모와 자식 각각 마진 값을 줬을 경우, 마진값이 더 큰 쪽에 병합된다는 뜻인데
예를들어, 부모에 margin-top: 3px, 자식에 margin-top: 5px; 줬을 때
마진 값이 더 큰 값에 병합되어 부모도5px, 자식도5px 만큼의 margin-top 공간이 생긴다.
*float도 3차원 특징 일부를 가진다.
| 요소 순서 | 차원 | 레이어 겹침 현상 |
| 첫번째 형제 | 2차원 | 없음 |
| 두번째 형제 | 2,3차원 | 없음 |
만약, 2차원 요소가 먼저 나오고 그 뒤에 2차원 또는 3차원 요소가 나오면 레이아웃 겹침 현상이 없다.
| 첫번째 형제 | 3차원 | O |
| 두번째 형제 | 2,3차원 |
그런데 3차원 요소가 먼저 나올 경우, 그 뒤로 2차원이 오든 3차원이 오든 겹침 현상이 발생한다.

위 그림을 보면 첫째는 2차원 요소이기 때문에 뒤에 둘째가 2차원이든 3차원이든 겹침현상이 없다.
하지만 둘째는 본인이 3차원 요소이기 때문에 3차원요소인 셋째와 겹침현상이 발생한다.
셋째 또한 본인이 3차원 요소이기 때문에 뒤에 2차원,3차원 성질 모두 가지는 넷째와 겹친다.
결론적으로 둘째와 셋째 넷째가 모두 겹치게 된다.
넷째가 3차원 성질이 없는 static이 와도 마찬가지로 겹친다.(position을 주지 않아도 겹친다.)
float의 경우

float도 3차원 특징 일부를 가지기 때문에 position과 마찬가지로,
첫째가 2차원이고, 둘째가 float:left 셋째가 float:right인 3차원이 올 경우는 겹치지 않는다.

반대로
첫째가 float: left, 둘째가 float: right로 정렬이 되어있는 상태에서 2차원인 셋째가 오면 겹침현상이 발생해 첫째와 둘째의 아랫부분으로 쏙 들어간다.
이때는 사진4의 .float_Wrap 부분에 clear:both;를 해 주어도 사진3과 똑같은 결과가 나온다.

셋째를 첫째와 둘 째 다음 줄에 겹치지 않은 상태로 배치하고 싶으면
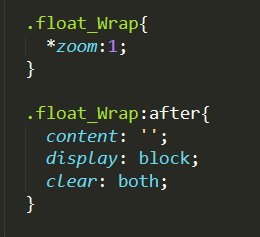
.float_Wrap에 다음과 같은 속성과 값을 주면 해결이 된다.

*zoom:1; 은
가상요소 ' :after ' 선택자가 IE8이하에선 작동하지 않기 때문에 그와 비슷한 효과를 내기위해 해주는 IE용 조치이다.
클래스 이름이 float_Wrap인 요소의 뒷 부분에 가상 요소를 추가하겠단 뜻이고,
content:''; 는 이 가상 요소의 내용에 아무 것도 넣지 않겠다는 뜻
그리고 display:block을 줘서 블록 형태로 배치하겠다는 말이다. 그 후
clear:both; 로 이후의 요소에는 float이 작용하지 않도록 해제하겠다는 의미다.
이렇게 하면 아래와 같은 결과가 나온다.

셋째 앞에 3차원이 아닌, 새로운 공간이 추가되었기 때문에 셋째는 첫째 둘째와 겹침 현상이 발생하지 않는다.
'programming > CSS' 카테고리의 다른 글
| CSS 지원 확인 사이트 (0) | 2020.05.31 |
|---|---|
| CSS 3D:perspective - 카드 뒤집기 효과 (0) | 2020.05.28 |
| css로 애니메이션 넣기: transition, animation (0) | 2020.05.24 |
| CSS FIex (0) | 2020.02.18 |
| css transform (0) | 2019.11.01 |