2020. 11. 24. 00:46ㆍprogramming/Node.js
Node.js란 , 브라우저 밖에서도 자바스크립트를 실행할 수 있는 환경을 의미한다.
Node.js가 나오기 전까진 자바스크립트가 브라우저 내에서만 실행할 수 있었지만, Node 덕에 브라우저 밖, 서버 사이드에서도 자바스크립트를 실행할 수 있게 되었다.
1. 먼저 터미널을 켜고 노드 명령어를 쳐 본다. node -v // (노드 버전을 확인하는 명령어)

위와 같이 버전이 나온다면, 노드가 설치가 되어 있다.
만약 설치가 되어있지 않다면 아래의 사이트에서 설치를 하면 되는데, 되도록 최신 버전 보다는 LTS버전을 다운로드 하는 것이 안전하다.
다운로드 | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
설치 후 다시 1번 처럼 명령어를 입력해 버전 정보가 나오는지 확인.
2. 프로젝트를 생성할 폴더로 가서 npm init -y 명령어를 사용해 npm package를 생성한다.
=> 예를들어, 바탕화면에 있는 Project라는 폴더에 새로운 프로젝트를 만들고 싶다면, cd (change directory) 명령어를 사용해서 이동 후 npm init 명령어를 사용한다.
( *참고: npm init 만 사용해도 되는데 이렇게 하면 여러 질문들이 나오고 그 질문에 대해 일일이 답하며 프로젝트 셋팅을 하는 과정을 거쳐야 하는데, 이 셋팅 값을 바탕으로 package.json 파일을 생성한다. 하지만 이 셋팅 값은 추후에 언제든 package.json 파일에서 수정이 가능하기 때문에 굳이 시작 단계에서 셋팅할 필요는 없다.
-y 옵션을 사용하면 기본 세팅까지 완료해주기 때문에 번거로운 세팅 과정을 skip할 수 있다. )

폴더 안에 package.json 파일이 생성되면 올바로 된 것이다.
3. express.js 설치
npm i express --save (--save는 생략가능) 명령어를 사용해서 express를 설치한다.
express는 쉽게말해 Node.js의 백엔드 프레임워크라고 생각하면 된다. 백엔드를 쉽게 구성할 수 있도록 도와준다.
4. index.js 생성하기
index.js는 백엔드가 시작되는 곳이기 때문에 이 파일에 대한 작업을 먼저 해줘야 한다. express를 설치했다면 아래의 코드를 복사해서 index.js에 붙혀넣기 한다. (아래 코드는 express에서 제공하는 코드이다.)
코드에 대한 설명은 각주를 참고
const express = require('express') //express 모듈을 가져온다.
const app = express() //express모듈을 사용해 app을 생성=> app으로
//라우터나 get,post요청 등 각종 설정을 할 수 있다.
const port = 3000 // 사용할 port 설정 8080으로 해도 좋고 본인이 사용할 포트 번호 입력하면 됨.
app.get('/', (req, res) => {
res.send('Hello World!')
})//get요청 중/경로(루트 경로)로 들어온 요청에 대한 설정을 하는 로직을 작성하면 된다.
app.listen(port, () => {
console.log(`app listening on ${port}`)
})
///앱이 연결되면 위에서 설정한 포트에서 연결을 listen한다. 연결이 정상적으로 되었다면,
// 해당 주소로 이동했을 때, Example app listening at http://localhost:3000이라는
//메시지를 브라우저에 표시할 것이다.expressjs.com/ko/starter/hello-world.html
Express "Hello World" 예제
Hello world 예제 기본적으로 이 앱은 여러분이 작성할 수 있는 가장 간단한 Express 앱일 것입니다. 이 앱은 하나의 파일로 된 앱이며 Express 생성기를 통해 얻게 되는 앱과는 같지 않습니다. (이 예제
expressjs.com
5. 백엔드 실행해보기
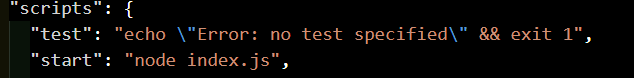
초기에 생성한 package.json 파일에가서 script라는 객체에 node를 실행시킬 명령어를 등록해준다.

나는 "start": "node index.js" 라고 해줬는데, node index.js라는 명령어를 start라는 변수에 담아서 사용하겠다는 의미이다.
명령어를 등록 후 npm run start 이런 형태로 사용하면 된다. (=> npm + run명령어 + script에 등록한 키워드 조합으로 사용 )물론 콘솔에 node index.js 라고 입력을 해도 동작하지만, 이게 코딩 컨벤션인 듯 하다.
==> "npm이 run 실행시킨다 script에 있는 명령어를."
사실 이렇게 명령어를 등록하고 노드 패키지 매니저에게 실행을 위임하면, 다른 명령어들과 함께 차례로 실행할 때에 편리하다. 자세한 건 아직 나도 잘 모르지만 차차 알게될 때마다 내용 추가 하겠음.

콘솔 창에 앞서 app.listen( ) 에서 console로 출력 하도록 지정한 문구가 뜨면 node서버가 정상적으로 작동한다는 뜻이다.
'programming > Node.js' 카테고리의 다른 글
| Node.js ) bcrypt를 이용해 패스워드 암호화하기 - 1 (0) | 2020.11.28 |
|---|---|
| Node.js(express.js) 회원가입 (0) | 2020.11.28 |
| Node.js x 몽고DB(MongoDB) Schema 정의하기 (0) | 2020.11.26 |
| Node.js에 몽고DB연결하기 (feat. Mongoose) (0) | 2020.11.26 |